티스토리 뷰
(macOS)[python] django-erp : chart - #1 chart.js 적용
jinozpersona 2021. 12. 18. 16:58INTRO
Python 3.10.0
Django 3.2.8
charts 적용 후 미리보기
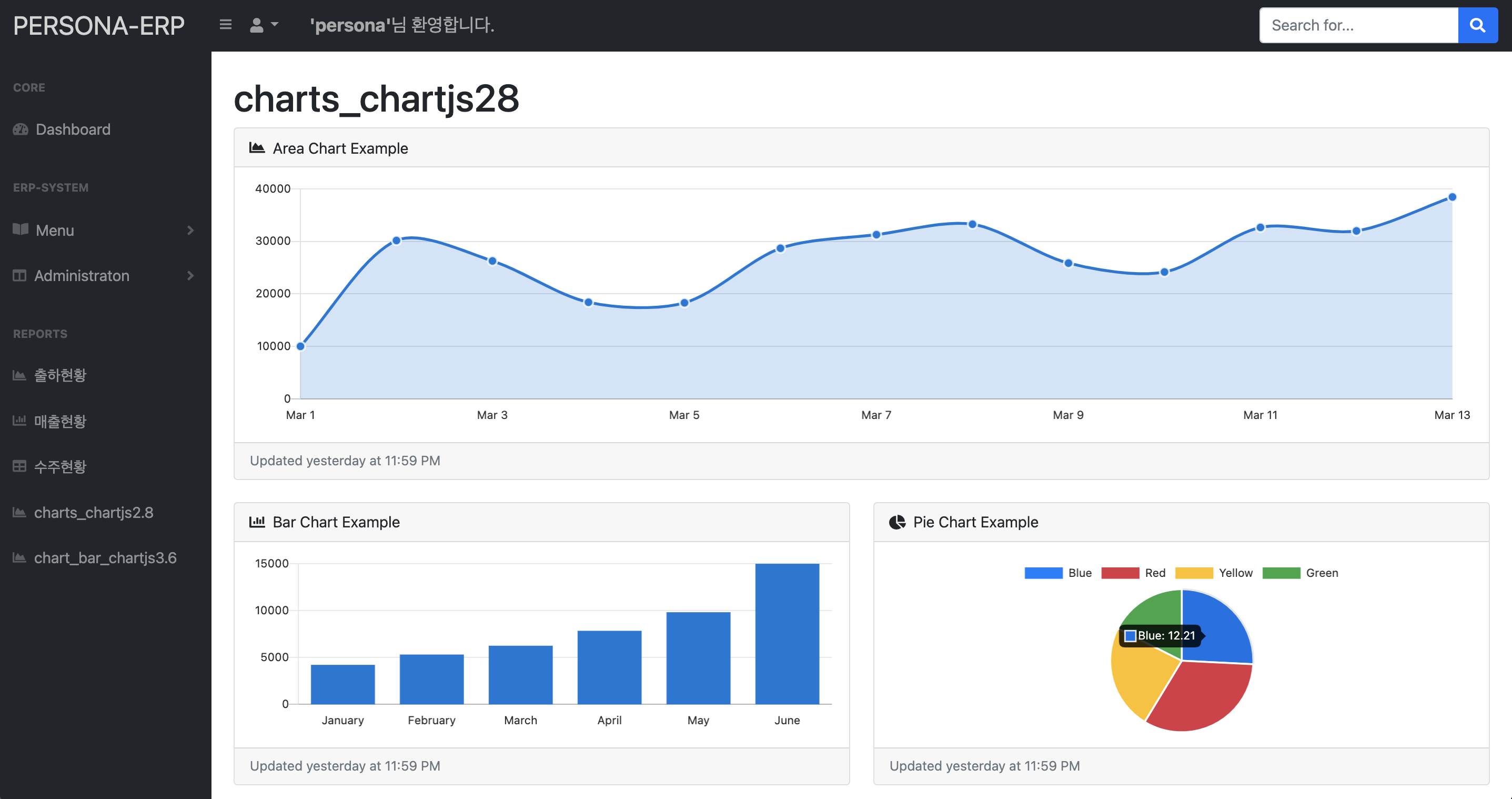
- localhost:8000/charts_chartjs28/ : chartjs2.8 version, sidebar 클릭이동

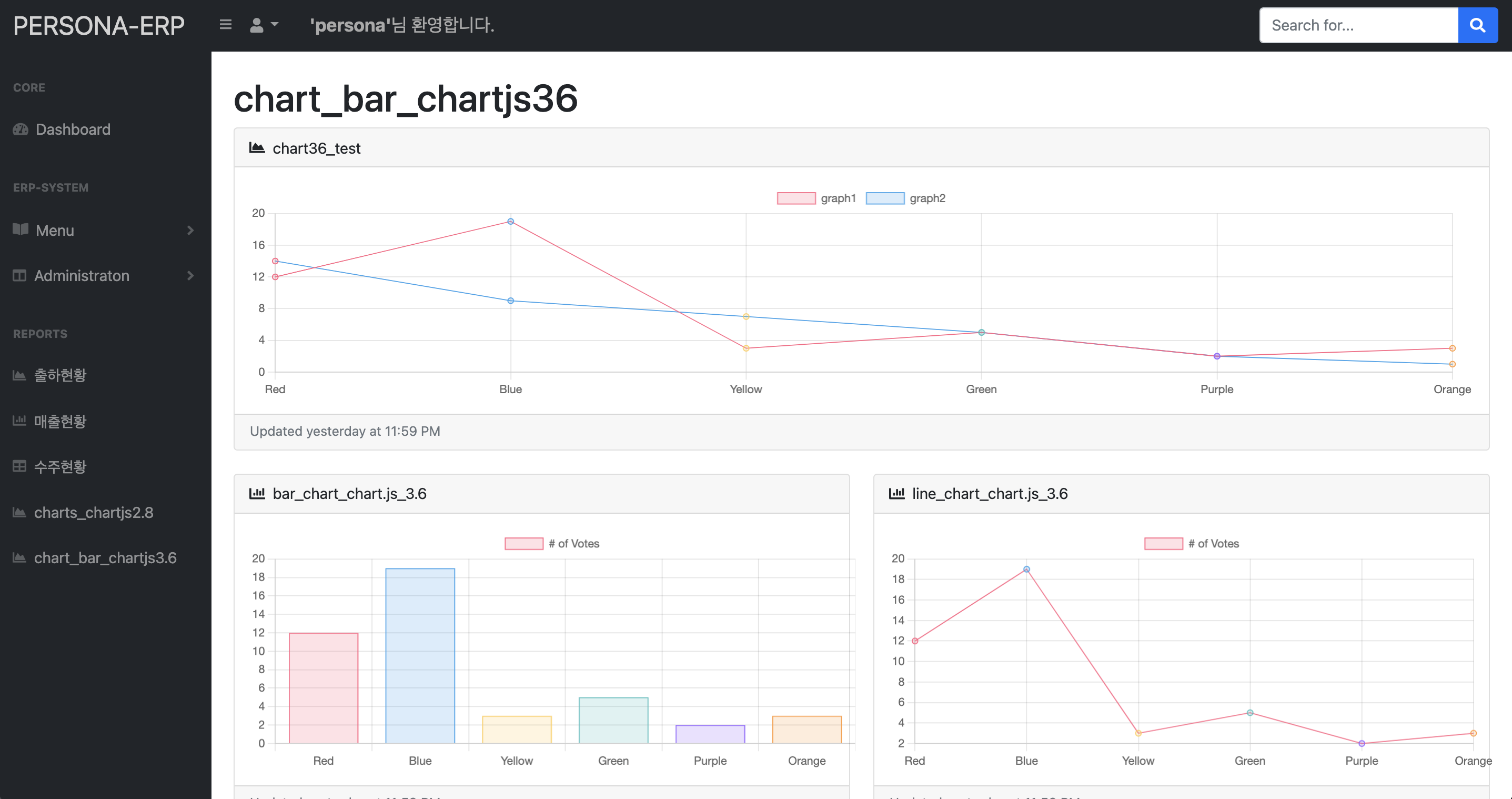
- localhost:8000/charts_chartjs36/ : chartjs3.6 version, sidebar 클릭이동

--the end--
-----python coding-----------------------------------------------------------------------------------
test 폴더 생성하기 : django-erp/charts/
- charts/views.py 파일 생성
config/urls.py
"""Major config URL Configuration
"""
from django.contrib import admin
from django.urls import path, include
from django.views.generic import TemplateView
from accounts import urls
from home import urls
from sales import urls
from charts import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', TemplateView.as_view(template_name='welcome.html'), name='welcome'),
path('charts_chartjs28/', views.charts_chartjs28, name='charts_chartjs28'),
path('charts_chartjs36/', views.charts_chartjs36, name='charts_chartjs36'),
path('accounts/', include("accounts.urls")),
path('home/', include("home.urls")),
path('sales/', include("sales.urls")),
]
charts/views.py
from django.shortcuts import render, redirect
# Create your views here.
def charts_chartjs28(request):
return render(request, 'test_charts/charts_chartjs28.html')
def charts_chartjs36(request):
return render(request, 'test_charts/charts_chartjs36.html')
templates 만들기
- django-erp/templates/base/base_test.html
{% load static %}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta name="description" content="" />
<meta name="author" content="" />
<title>{% block title %}{{ section.title }}{% endblock %}</title>
<link href="https://cdn.jsdelivr.net/npm/simple-datatables@latest/dist/style.css" rel="stylesheet" />
<link href="{% static 'css/styles.css' %}" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/all.min.js" crossorigin="anonymous"></script>
</head>
<body class="sb-nav-fixed">
<!-- Topbar -->
{% include 'base/topbar.html' %}
<div id="layoutSidenav">
<!-- Sidebar -->
{% include 'base/sidebar.html' %}
<!-- Main_Contents -->
<div id="layoutSidenav_content">
<main>
{% block main %}
{% endblock main %}
</main>
<!-- Footer -->
{% include 'base/footer.html' %}
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" crossorigin="anonymous"></script>
<script src="{% static 'js/scripts.js' %}"></script>
<script src="https://cdn.jsdelivr.net/npm/simple-datatables@latest" crossorigin="anonymous"></script>
<script src="{% static 'js/datatables-simple-demo.js' %}"></script>
{% block js %}
{% endblock js %}
</body>
</html>
- django-erp/templates/test_charts/charts_chartjs28.html
{% extends 'base/base_test.html' %}
{% block main %}
<div class="container-fluid px-4">
<!-- Main_Header -->
<h1 class="mt-4">charts_chartjs28</h1>
<!-- Main_content_#1 -->
<div class="card mb-4">
<div class="card-header">
<i class="fas fa-chart-area me-1"></i>
Area Chart Example
</div>
<div class="card-body"><canvas id="myAreaChart" width="100%" height="20"></canvas></div>
<div class="card-footer small text-muted">Updated yesterday at 11:59 PM</div>
</div>
<!-- Main_content_#2 -->
<div class="row">
<div class="col-lg-6">
<div class="card mb-4">
<div class="card-header">
<i class="fas fa-chart-bar me-1"></i>
Bar Chart Example
</div>
<div class="card-body"><canvas id="myBarChart" width="100%" height="30"></canvas></div>
<div class="card-footer small text-muted">Updated yesterday at 11:59 PM</div>
</div>
</div>
<div class="col-lg-6">
<div class="card mb-4">
<div class="card-header">
<i class="fas fa-chart-pie me-1"></i>
Pie Chart Example
</div>
<div class="card-body"><canvas id="myPieChart" width="100%" height="30"></canvas></div>
<div class="card-footer small text-muted">Updated yesterday at 11:59 PM</div>
</div>
</div>
</div>
<!-- Main_content_#3 -->
<!-- Main_content_#4 -->
</div>
{% endblock main %}
{% load static %}
{% block js %}
<script src="{% static 'js/chart28.min.js' %}"></script>
<script src="{% static 'js/chart28_area.js' %}"></script>
<script src="{% static 'js/chart28_bar.js' %}"></script>
<script src="{% static 'js/chart28_pie.js' %}"></script>
{% endblock js %}
- django-erp/templates/test_charts/charts_chartjs36.html
{% extends 'base/base_test.html' %}
{% block main %}
<div class="container-fluid px-4">
<!-- Main_Header -->
<h1 class="mt-4">chart_bar_chartjs36</h1>
<!-- Main_content_#1 -->
<div class="card mb-4">
<div class="card-header">
<i class="fas fa-chart-area me-1"></i>
chart36_test
</div>
<div class="card-body"><canvas id="myChart_test" style="height:30vh; width:90vw"></canvas></div>
<div class="card-footer small text-muted">Updated yesterday at 11:59 PM</div>
</div>
<!-- Main_content_#2 -->
<!-- Main_content_#3 -->
<div class="row">
<div class="col-lg-6">
<div class="card mb-4">
<div class="card-header">
<i class="fas fa-chart-bar me-1"></i>
bar_chart_chart.js_3.6
</div>
<div class="card-body"><canvas id="myChart_bar" style="height:30vh; width:40vw"></canvas></div>
<div class="card-footer small text-muted">Updated yesterday at 11:59 PM</div>
</div>
</div>
<div class="col-lg-6">
<!-- Main_content_#4 -->
<div class="card mb-4">
<div class="card-header">
<i class="fas fa-chart-bar me-1"></i>
line_chart_chart.js_3.6
</div>
<div class="card-body"><canvas id="myChart_line" style="height:30vh; width:40vw"></canvas></div>
<div class="card-footer small text-muted">Updated yesterday at 11:59 PM</div>
</div>
</div>
</div>
</div>
{% endblock main %}
{% load static %}
{% block js %}
<script src="{% static 'js/chart36.min.js' %}"></script>
<script src="{% static 'js/chart36_test.js' %}"></script>
<script src="{% static 'js/chart36_bar.js' %}"></script>
<script src="{% static 'js/chart36_line.js' %}"></script>
{% endblock js %}statics/js 만들기
- statics/js/chart28.min.js
https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.min.js
소스 복사 후 js script 적용 : <script src="{% static 'js/chart28.min.js' %}"></script>
소스코드가 길어 줄바꿈 시 : sublimetext - view - word wrap 클릭 적용
/*!
* Chart.js v2.8.0
* https://www.chartjs.org
* (c) 2019 Chart.js Contributors
* Released under the MIT License
*/
!function ....
.... 생략 .....
- statics/js/chart36.min.js
https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.6.2/chart.min.js
소스 복사 후 js script 적용 : <script src="{% static 'js/chart36.min.js' %}"></script>
/*!
* Chart.js v3.6.2
* https://www.chartjs.org
* (c) 2021 Chart.js Contributors
* Released under the MIT License
*/
!function ....
.... 생략 .....
statics/js chart data
- statics/js/chart28_bar.js
// Set new default font family and font color to mimic Bootstrap's default styling
Chart.defaults.global.defaultFontFamily = '-apple-system,system-ui,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif';
Chart.defaults.global.defaultFontColor = '#292b2c';
// Bar Chart Example
var ctx = document.getElementById("myBarChart");
var myLineChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["January", "February", "March", "April", "May", "June"],
datasets: [{
label: "Revenue",
backgroundColor: "rgba(2,117,216,1)",
borderColor: "rgba(2,117,216,1)",
data: [4215, 5312, 6251, 7841, 9821, 14984],
}],
},
options: {
scales: {
xAxes: [{
time: {
unit: 'month'
},
gridLines: {
display: false
},
ticks: {
maxTicksLimit: 6
}
}],
yAxes: [{
ticks: {
min: 0,
max: 15000,
maxTicksLimit: 5
},
gridLines: {
display: true
}
}],
},
legend: {
display: false
}
}
});
- statics/js/chart28_area.js
// Set new default font family and font color to mimic Bootstrap's default styling
Chart.defaults.global.defaultFontFamily = '-apple-system,system-ui,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif';
Chart.defaults.global.defaultFontColor = '#292b2c';
// Area Chart Example
var ctx = document.getElementById("myAreaChart");
var myLineChart = new Chart(ctx, {
type: 'line',
data: {
labels: ["Mar 1", "Mar 2", "Mar 3", "Mar 4", "Mar 5", "Mar 6", "Mar 7", "Mar 8", "Mar 9", "Mar 10", "Mar 11", "Mar 12", "Mar 13"],
datasets: [{
label: "Sessions",
lineTension: 0.3,
backgroundColor: "rgba(2,117,216,0.2)",
borderColor: "rgba(2,117,216,1)",
pointRadius: 5,
pointBackgroundColor: "rgba(2,117,216,1)",
pointBorderColor: "rgba(255,255,255,0.8)",
pointHoverRadius: 5,
pointHoverBackgroundColor: "rgba(2,117,216,1)",
pointHitRadius: 50,
pointBorderWidth: 2,
data: [10000, 30162, 26263, 18394, 18287, 28682, 31274, 33259, 25849, 24159, 32651, 31984, 38451],
}],
},
options: {
scales: {
xAxes: [{
time: {
unit: 'date'
},
gridLines: {
display: false
},
ticks: {
maxTicksLimit: 7
}
}],
yAxes: [{
ticks: {
min: 0,
max: 40000,
maxTicksLimit: 5
},
gridLines: {
color: "rgba(0, 0, 0, .125)",
}
}],
},
legend: {
display: false
}
}
});
- statics/js/chart28_pie.js
// Set new default font family and font color to mimic Bootstrap's default styling
Chart.defaults.global.defaultFontFamily = '-apple-system,system-ui,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif';
Chart.defaults.global.defaultFontColor = '#292b2c';
// Pie Chart Example
var ctx = document.getElementById("myPieChart");
var myPieChart = new Chart(ctx, {
type: 'pie',
data: {
labels: ["Blue", "Red", "Yellow", "Green"],
datasets: [{
data: [12.21, 15.58, 11.25, 8.32],
backgroundColor: ['#007bff', '#dc3545', '#ffc107', '#28a745'],
}],
},
});
- statics/js/chart28_test.js : multi-line chart
var ctx = document.getElementById('myChart_test');
var myChart_test = new Chart(ctx, {
type: 'line',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [
{
label: 'graph1',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
},
{
label: 'graph2',
data: [14, 9, 7, 5, 2, 1],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}
]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
- statics/js/chart36_bar.js
var ctx = document.getElementById('myChart_bar');
var myChart_bar = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
responsive: false,
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
},
}
});
- statics/js/chart36_line.js
var ctx = document.getElementById('myChart_line');
var myChart_line = new Chart(ctx, {
type: 'line',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
responsive: false,
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
},
}
});
'python > django_ERP2' 카테고리의 다른 글
| (macOS)[python] django-erp : chart - #2 chart.js ORM/javascript 데이터 연동 적용 (0) | 2021.12.18 |
|---|---|
| (macOS)[python] django-erp : Model - sales/customer (0) | 2021.12.08 |
| (macOS)[python] django-erp : accounts app 생성과 login, logout, signup 구현하기 (0) | 2021.12.08 |
| (macOS)[python] django-erp : templates 구조 정리 - 2 (0) | 2021.12.08 |
| (macOS)[python] django-erp : templates 구조 정리 - 1 (0) | 2021.12.08 |
- Total
- Today
- Yesterday
- arduino
- git
- 코로나
- Python
- 확진
- DS18B20
- Model
- template
- ERP
- github
- 라즈베리파이
- MacOS
- pyserial
- vscode
- SSH
- Regression
- Pandas
- server
- sublime text
- r
- Django
- DAQ
- Templates
- COVID-19
- 코로나19
- Raspberry Pi
- CSV
- 자가격리
- analysis
- raspberrypi
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
