티스토리 뷰
python/django_ERP2
(macOS)[python] django-erp : accounts app 생성과 login, logout, signup 구현하기
jinozpersona 2021. 12. 8. 02:18INTRO
Python 3.10.0
Django 3.2.8
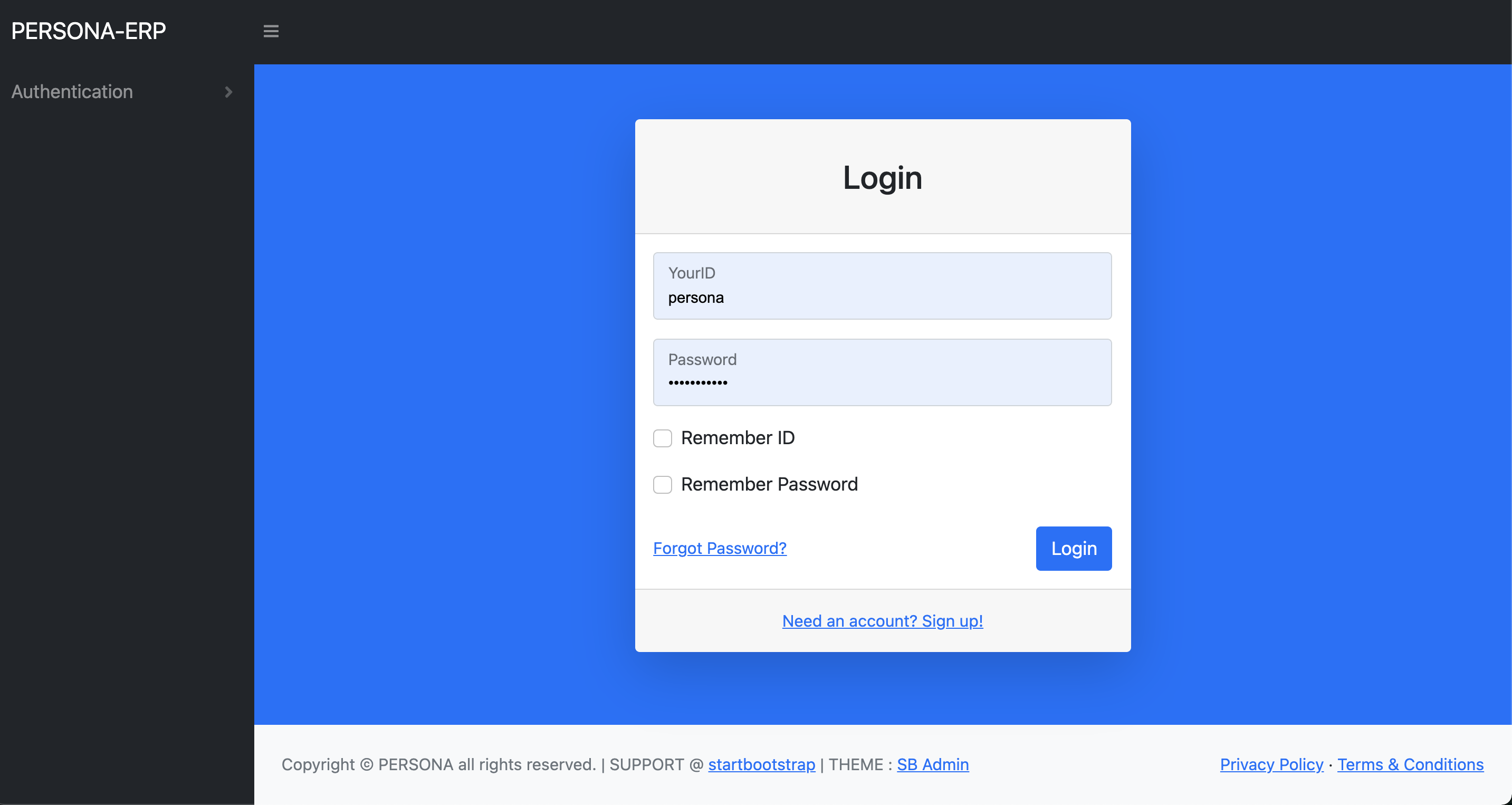
적용 후 미리보기
- localhost:8000 : 대문, welcome -> login으로 사용
- localhost:8000/accounts/login : login으로 사용

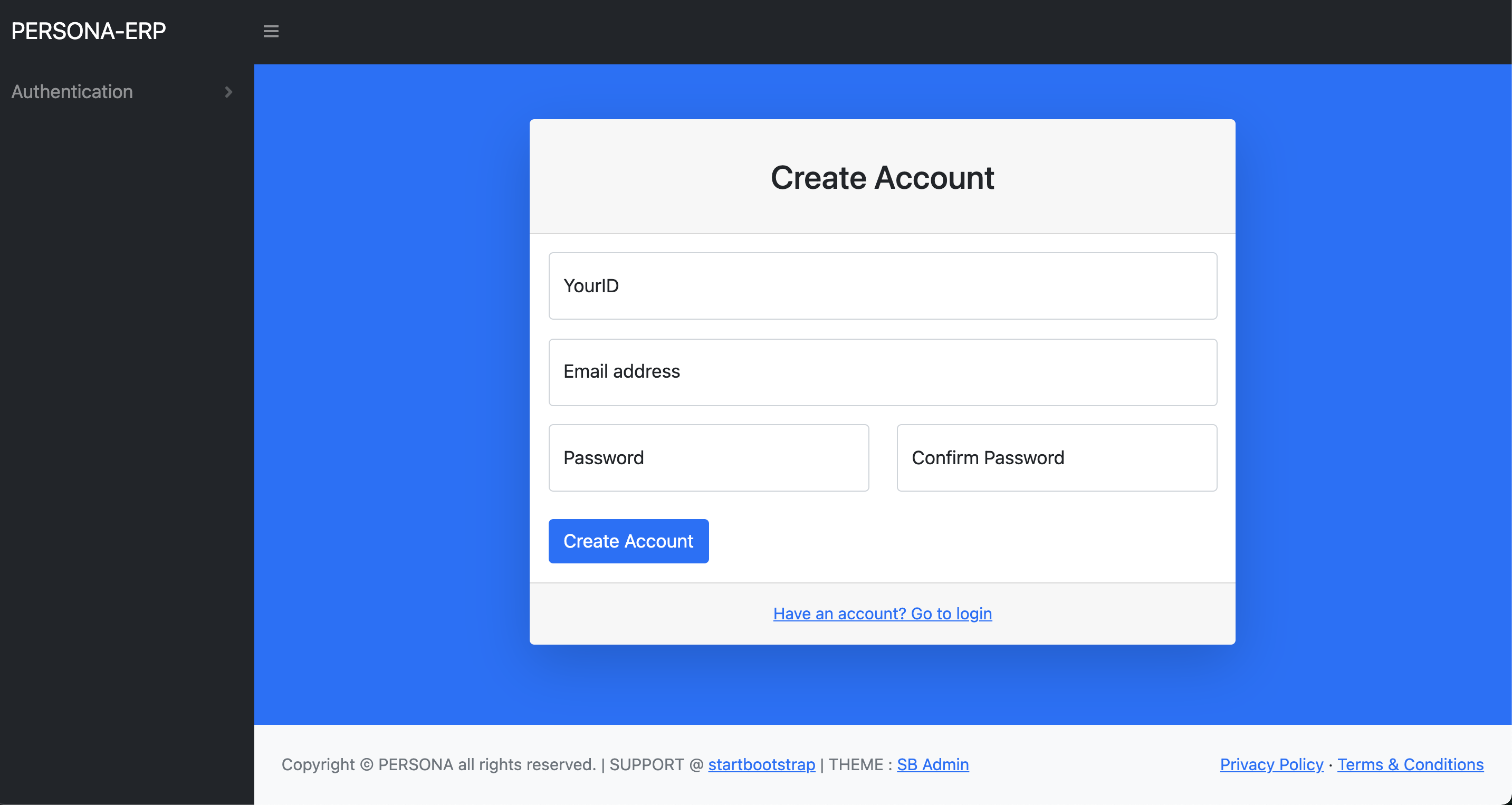
- localhost:8000/accounts/signup : 회원가입으로 사용

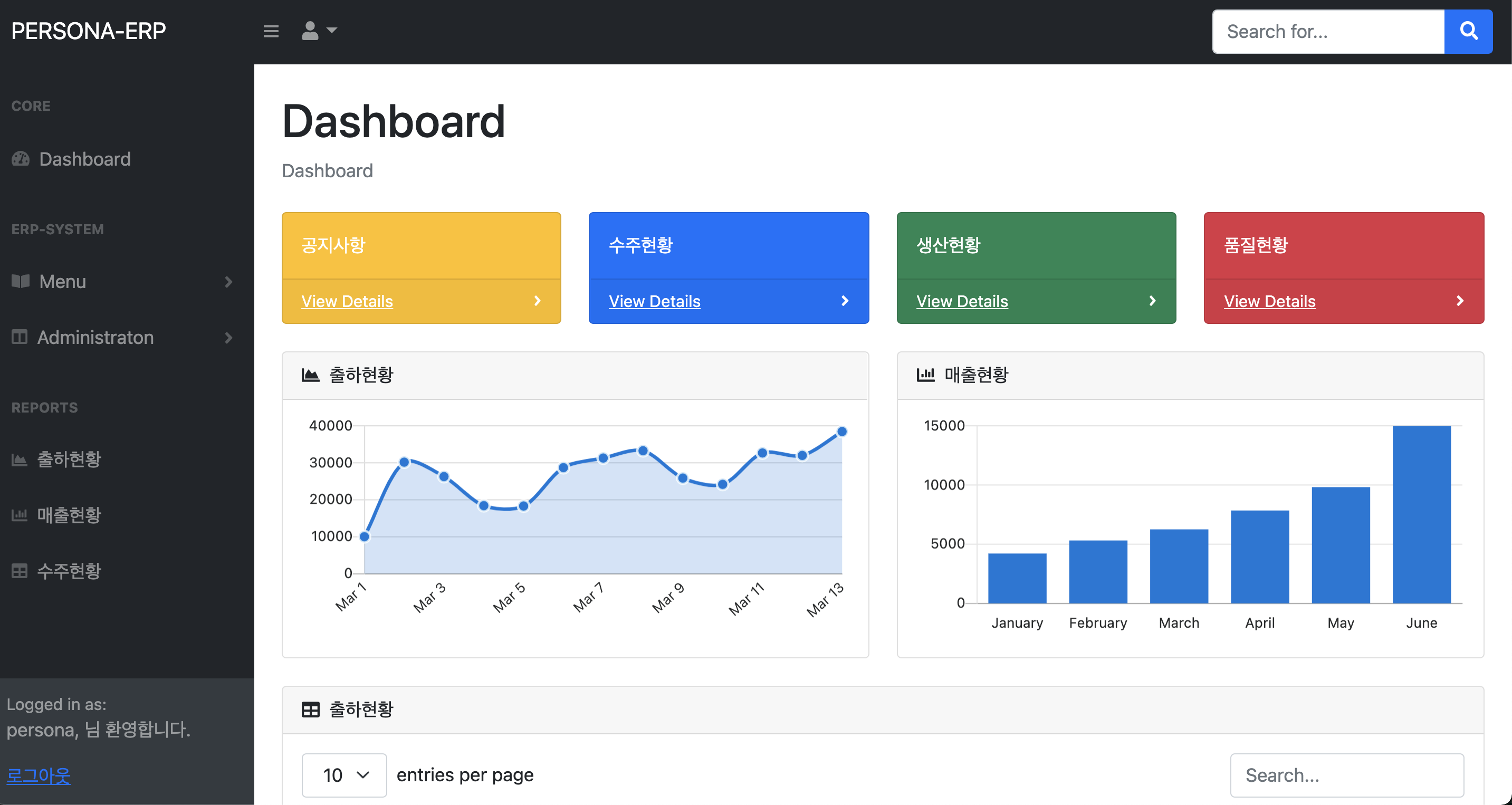
--> localhost:8000/home/ : 로그인 후 or 회원가입/로그인 후

--the end--
-----python coding-----------------------------------------------------------------------------------
#참고 : from django.contrib.auth import views as auth_views 사용 시
별도 accounts app과 url 없이 사용 가능
templates/register에 login.html이 있어야함
1. path('login/', auth_views.LoginView.as_view(template_name='accounts/login.html'),
2. path('logout/', auth_views.LoginView.as_view(), name='logout'), name='login'),
--> # accounts/profile로 보내짐
# accounts app을 생성하여 signup, login, logout 구현
App 생성하기 : accounts
- sales app 생성
$ ./manage.py startapp accounts
- accounts/templates/accounts 폴더 생성 : login.html, signup.html 생성
- accounts/forms.py 파일 생성
- accounts/urls.py 파일 생성
accounts app 등록
- config/settings.py
....
# Application definition
INSTALLED_APPS = [
'accounts.apps.AccountsConfig',
'home.apps.HomeConfig',
....
]
....- config/urls.py
"""Major config URL Configuration
"""
from django.contrib import admin
from django.urls import path, include
from django.views.generic import TemplateView
from accounts import urls
from home import urls
urlpatterns = [
path('admin/', admin.site.urls),
# path('^', include('django.contrib.auth.urls')),
path('', TemplateView.as_view(template_name='welcome.html'), name='welcome'),
path('accounts/', include("accounts.urls")),
path('home/', include("home.urls")),
]
accounts form 생성
- accounts/forms.py
from django import forms
from django.contrib.auth.models import User
class LoginForm(forms.ModelForm):
# email = forms.EmailField(required=True)
class Meta:
model = User
fields = ['username', 'password']
- accounts/urls.py
from django.urls import path, include
from accounts import views
app_name = 'accounts'
urlpatterns = [
path('login/', views.login, name='login'),
path('logout/', views.logout, name='logout'),
path('signup/', views.signup, name='signup'),
]
- accounts/views.py
from django.shortcuts import render, redirect
from accounts.forms import LoginForm
from django.contrib.auth.models import User
from django.contrib.auth import login as auth_login
from django.contrib.auth import logout as auth_logout
from django.contrib.auth import authenticate
from django.contrib import messages
def signup(request):
if request.method == "POST":
username = request.POST['username']
email = request.POST['email']
password1 = request.POST['password1']
password2 = request.POST['password2']
if password1 == password2:
if User.objects.filter(username=username).exists():
messages.info(request, "이미 존재하는 ID 입니다.")
return render(request, 'accounts/signup.html')
else:
new_user = User.objects.create_user(username=username, email=email, password=password1)
auth_login(request, new_user)
return redirect('/home/')
else:
messages.info(request, "비밀번호가 일치하지 않습니다.")
return render(request, 'accounts/signup.html')
return render(request, 'accounts/signup.html')
def login(request):
if request.method == 'POST':
form = LoginForm(request.POST)
username = request.POST['username']
password = request.POST['password']
user = authenticate(username = username, password = password)
if user is not None:
auth_login(request, user)
return redirect('/home/')
else:
form = LoginForm()
return render(request, 'accounts/login.html', {'form':form})
def logout(request):
if request.method == 'GET':
auth_logout(request)
return redirect('/')
welcome Templates 만들기
- templates/welcome.html
{% extends 'base/base_log.html' %}
{% block main %}
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-5">
<div class="card shadow-lg border-0 rounded-lg mt-5">
<div class="card-header"><h3 class="text-center font-weight-light my-4">Login</h3></div>
<div class="card-body">
<form method="POST" action="{% url 'accounts:login' %}">
{% csrf_token %}
<div class="form-floating mb-3">
<input class="form-control" type="text" id="inputUsername" name="username" placeholder="YourID" />
<label for="inputUsername">YourID</label>
</div>
<div class="form-floating mb-3">
<input class="form-control" type="password" id="inputPassword" name="password" placeholder="Password" />
<label for="inputPassword">Password</label>
</div>
<div class="form-check mb-3">
<input class="form-check-input" id="inputRememberID" type="checkbox" value="" />
<label class="form-check-label" for="inputRememberID">Remember ID</label>
</div>
<div class="form-check mb-3">
<input class="form-check-input" id="inputRememberPassword" type="checkbox" value="" />
<label class="form-check-label" for="inputRememberPassword">Remember Password</label>
</div>
<div class="d-flex align-items-center justify-content-between mt-4 mb-0">
<a class="small" href="#">Forgot Password?</a>
<button type="submit" class="btn btn-primary">Login</button>
</div>
</form>
</div>
<div class="card-footer text-center py-3">
<div class="small"><a href="#">Need an account? Sign up!</a></div>
</div>
</div>
</div>
</div>
</div>
{% endblock main %}
- templates/base/base_log.html
{% load static %}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<title>{% block title %}{{ section.title }}{% endblock %}</title>
<link href="https://cdn.jsdelivr.net/npm/simple-datatables@latest/dist/style.css" rel="stylesheet" />
<link href="{% static 'css/styles.css' %}" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/all.min.js" crossorigin="anonymous"></script>
</head>
<body class="bg-primary">
<div id="layoutAuthentication">
<div id="layoutAuthentication_content">
<!-- Topbar -->
<nav class="sb-topnav navbar navbar-expand navbar-dark bg-dark">
<!-- Navbar Brand-->
<a class="navbar-brand ps-3" href="{% url 'welcome' %}">PERSONA-ERP</a>
<!-- Sidebar Toggle-->
<button class="btn btn-link btn-sm order-1 order-lg-0 me-4 me-lg-0" id="sidebarToggle" href="#!"><i class="fas fa-bars"></i></button>
<!-- Navbar-->
</nav>
<!-- Topbar End-->
<!-- Sidebar/Main+footer -->
<div id="layoutSidenav">
<!-- 1. Sidebar -->
<div id="layoutSidenav_nav">
<nav class="sb-sidenav accordion sb-sidenav-dark" id="sidenavAccordion">
<div class="sb-sidenav-menu">
<nav class="sb-sidenav-menu-nested nav accordion" id="sidenavAccordionPages">
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#pagesCollapseAuth" aria-expanded="true" aria-controls="pagesCollapseAuth">
Authentication
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="pagesCollapseAuth" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordionPages">
<nav class="sb-sidenav-menu-nested nav">
<a class="nav-link" href="{% url 'accounts:login' %}">Login</a>
<a class="nav-link" href="{% url 'accounts:signup' %}">Signup</a>
<a class="nav-link" href="{% url 'accounts:password' %}">Forgot Password</a>
</nav>
</div>
</nav>
</div>
</nav>
</div>
<!-- 1. Sidebar End-->
<!-- 2. Main_Contents -->
<div id="layoutSidenav_content">
<main>
{% block main %}
{% endblock main %}
</main>
<!-- 2_1. Footer -->
<footer class="py-4 bg-light mt-auto">
<div class="container-fluid px-4">
<div class="d-flex align-items-center justify-content-between small">
<div class="text-muted">Copyright © PERSONA all rights reserved. | SUPPORT @ <a href="https://startbootstrap.com">startbootstrap</a> | THEME : <a href="https://startbootstrap.com/template/sb-admin">SB Admin</a></div>
<div>
<a href="#">Privacy Policy</a>
·
<a href="#">Terms & Conditions</a>
</div>
</div>
</div>
</footer>
<!-- 2_1. Footer End-->
</div>
<!-- 2. Main_Contents End-->
</div>
<!-- Sidebar/Main+footer End-->
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" crossorigin="anonymous"></script>
<script src="{% static 'js/scripts.js' %}"></script>
{% block js %}
{% endblock js %}
</body>
</html>
accounts Templates 만들기
- accounts/templates/accounts/login.html
{% extends 'base/base_log.html' %}
{% block main %}
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-5">
<div class="card shadow-lg border-0 rounded-lg mt-5">
<div class="card-header"><h3 class="text-center font-weight-light my-4">Login</h3></div>
<div class="card-body">
<form method="POST" action="{% url 'accounts:login' %}">
{% csrf_token %}
<div class="form-floating mb-3">
<input class="form-control" type="text" id="inputUsername" name="username" placeholder="YourID" />
<label for="inputUsername">YourID</label>
</div>
<div class="form-floating mb-3">
<input class="form-control" type="password" id="inputPassword" name="password" placeholder="Password" />
<label for="inputPassword">Password</label>
</div>
<div class="form-check mb-3">
<input class="form-check-input" id="inputRememberID" type="checkbox" value="" />
<label class="form-check-label" for="inputRememberID">Remember ID</label>
</div>
<div class="form-check mb-3">
<input class="form-check-input" id="inputRememberPassword" type="checkbox" value="" />
<label class="form-check-label" for="inputRememberPassword">Remember Password</label>
</div>
<div class="d-flex align-items-center justify-content-between mt-4 mb-0">
<a class="small" href="{% url 'accounts:password' %}">Forgot Password?</a>
<button type="submit" class="btn btn-primary">Login</button>
</div>
</form>
</div>
<div class="card-footer text-center py-3">
<div class="small"><a href="{% url 'accounts:signup' %}">Need an account? Sign up!</a></div>
</div>
</div>
</div>
</div>
</div>
{% endblock main %}- accounts/templates/accounts/signup.html
{% extends 'base/base_log.html' %}
{% block main %}
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-7">
<div class="card shadow-lg border-0 rounded-lg mt-5">
<div class="card-header"><h3 class="text-center font-weight-light my-4">Create Account</h3></div>
<div class="card-body">
<form method="POST" action="{% url 'accounts:signup' %}">
{% csrf_token %}
{% if messages %}
<div class="alert alert-light alert-dismissible fade show" role="alert">
{% for message in messages %}
<strong>{{ message.message }}</strong>
{% endfor %}
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
{% endif %}
<div class="form-floating mb-3">
<input class="form-control" id="inputUsername" type="text" name="username" placeholder="Enter your ID" />
<label for="inputUsername">YourID</label>
</div>
<div class="form-floating mb-3">
<input class="form-control" id="inputEmail" type="email" name="email" placeholder="name@example.com" required/>
<label for="inputEmail">Email address</label>
</div>
<div class="row mb-3">
<div class="col-md-6">
<div class="form-floating mb-3 mb-md-0">
<input class="form-control" id="inputPassword" type="password" name="password1" placeholder="Create a password" />
<label for="inputPassword">Password</label>
</div>
</div>
<div class="col-md-6">
<div class="form-floating mb-3 mb-md-0">
<input class="form-control" id="inputPasswordConfirm" type="password" name="password2" placeholder="Confirm password" />
<label for="inputPasswordConfirm">Confirm Password</label>
</div>
</div>
</div>
<div class="mt-4 mb-0">
<button type="submit" class="btn btn-primary btn-block">Create Account</button>
</div>
</form>
</div>
<div class="card-footer text-center py-3">
<div class="small"><a href="{% url 'accounts:login' %}">Have an account? Go to login</a></div>
</div>
</div>
</div>
</div>
</div>
{% endblock main %}
반응형
'python > django_ERP2' 카테고리의 다른 글
| (macOS)[python] django-erp : chart - #1 chart.js 적용 (0) | 2021.12.18 |
|---|---|
| (macOS)[python] django-erp : Model - sales/customer (0) | 2021.12.08 |
| (macOS)[python] django-erp : templates 구조 정리 - 2 (0) | 2021.12.08 |
| (macOS)[python] django-erp : templates 구조 정리 - 1 (0) | 2021.12.08 |
| (macOS)[python] django-erp : Model - Notice 생성/수정/삭제 (0) | 2021.12.07 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 자가격리
- r
- SSH
- sublime text
- Templates
- Model
- DS18B20
- arduino
- github
- 확진
- Django
- server
- Raspberry Pi
- template
- 코로나19
- CSV
- Regression
- git
- DAQ
- Pandas
- vscode
- 코로나
- raspberrypi
- COVID-19
- analysis
- pyserial
- Python
- ERP
- MacOS
- 라즈베리파이
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
글 보관함
