티스토리 뷰
INTRO
Python 3.10.0
Django 3.2.8
app 생성 : home
(persona-erp)$ ./manage.py startapp home
- config/urls
{SublimeText} config/urls.py
from django.contrib import admin
from django.urls import path, include
from home import urls, views
from django.contrib.auth import views as auth_views
from django.views.generic import TemplateView
urlpatterns = [
path('admin/', admin.site.urls),
path('', TemplateView.as_view(template_name='welcome.html'), name='welcome'),
path('login/', auth_views.LoginView.as_view(template_name='login.html'), name='login'),
path('signup/', views.signup, name='signup'),
path('home/', include("home.urls")),
]{SublimeText} config/settings.py
INSTALLED_APPS = [
'home.apps.HomeConfig',
'django.contrib.humanize',
....
]
- home/urls
{SublimeText} home/urls.py
from django.contrib import admin
from django.urls import path
from home import views
# app_name = 'home'
urlpatterns = [
path('', views.welcome_home, name='welcome_home'),
]
- home/views
{SublimeText} home/views.py
from django.shortcuts import render, redirect
from django.http import HttpResponse
from django.contrib import auth
from django.contrib.auth.models import User
# Create your views here.
def signup(request):
if request.method == 'POST':
if request.POST['password1'] == request.POST['password2']:
user = User.objects.create_user(username=request.POST['username'], password=request.POST['password1'], email=request.POST['email'], is_active=False)
auth.login(request, user)
return render(request, 'signup_waiting.html', {'user':user})
return redirect('/')
return render(request, 'signup.html')
def welcome_home(request):
return HttpResponse("HttpResponse : /home/templates/welcome_home.html.")
- templates
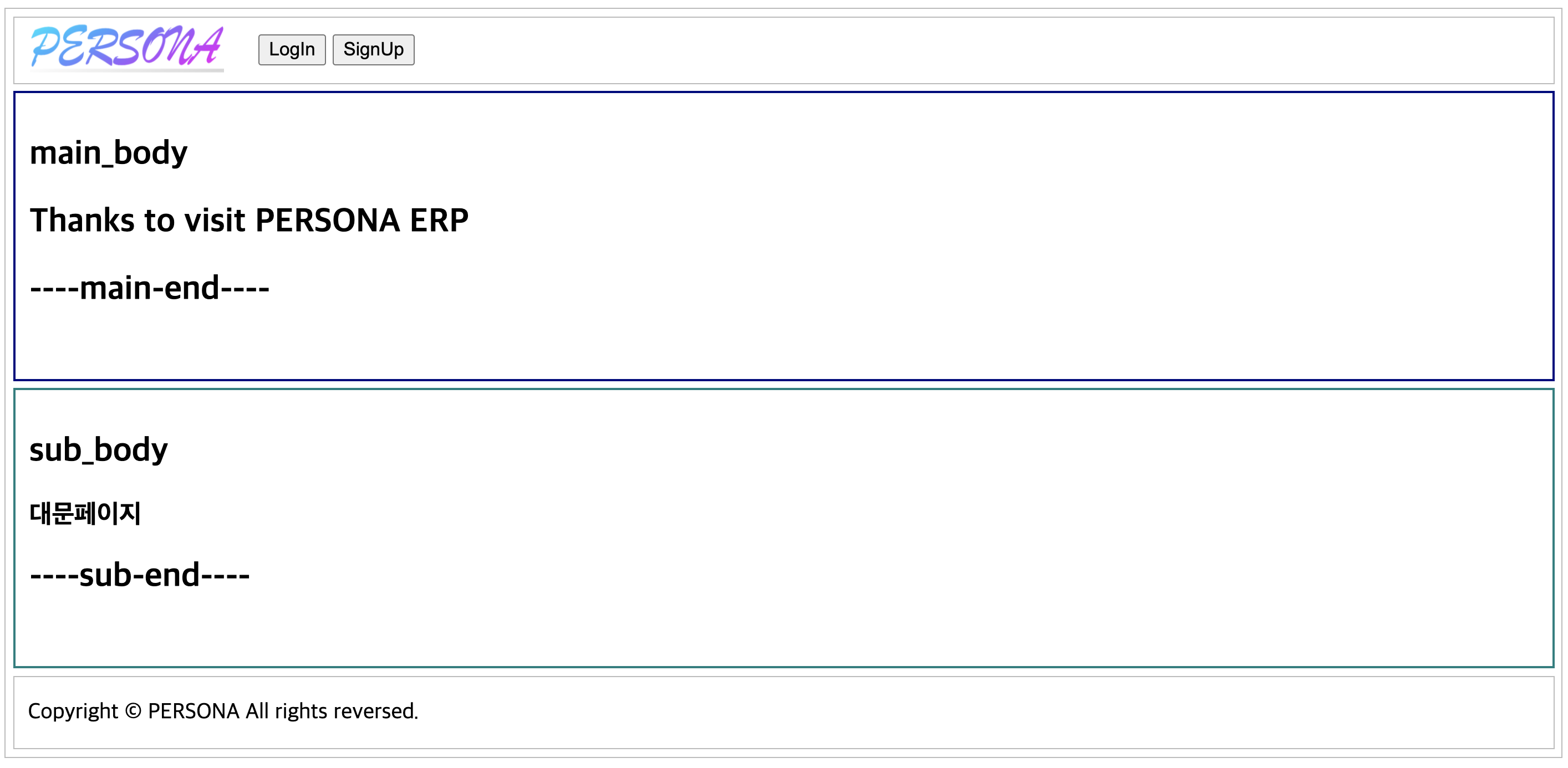
{SublimeText} templates/welcome.html
{% load static %}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Welcome_PERSONA_ERP</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="{% static 'css/style_mysite.css' %}">
</head>
<body>
<div id="container">
<div id="header">
<h2>Header-logo_part</h2>
<div class="logo">
<a href="{% url 'welcome' %}"><img src="{% static 'img/logo_w_persona.png' %}" width="140" height="38"></a>
</div>
<h2>----logo-end----</h2></br>
<h2>Header-login/signup_part</h2>
<div class="h-item">
<a href="{% url 'login' %}"><input type="submit" value="LogIn"></a>
<a href="{% url 'signup' %}"><input type="submit" value="SignUp"></a>
</div>
<h2>----login/signup-end----</h2></br>
</div>
<div id="m-content">
<h2>main_body</h2>
<h2>Thanks to visit PERSONA ERP</h2>
<h2>----main-end----</h2></br>
</div>
<div id="s-content">
<h2>sub_body</h2>
<h3>대문페이지</h3>
<h2>----sub-end----</h2></br>
</div>
<div id="footer">
<p>Copyright © PERSONA All rights reversed.</p>
</div>
</div>
</body>
</html>
- statics/img
자신만의 로고 이미지 작성 후 넣기 : logo_w_persona.png
- statics/css
{SublimeText} statics/css/style_mysite.css
#container {
width: auto;
padding: 5px;
border: 1px solid #bcbcbc;
}
#header {
height: 45px;
padding: 1px;
margin-bottom: 5px;
border: 1px solid #bcbcbc;
display: flex;
align-items: center;
}
.logo {
margin: 5px;
padding: 5px;
}
.h-item {
margin: 5px;
padding: 10px;
}
.search-item {
margin: 5px;
padding: 5px;
display: flex;
}
#m-content {
width: auto;
padding: 10px;
margin-top: 5px;
margin-bottom: 5px;
border: 2px solid #000080;
}
#s-content {
width: auto;
padding: 10px;
margin-top: 5px;
margin-bottom: 5px;
border: 2px solid #008080;
}
#footer {
clear: both;
padding-left: 10px;
border: 1px solid #bcbcbc;css 갱신적용 : chrome browser에서 cmd+shift+r
chrome browser : http://localhost:8000/

chrome browser : http://localhost:8000/home

반응형
'python > django_ERP2' 카테고리의 다른 글
| (macOS)[python] django-erp : templates 분리 (1) mysite (0) | 2021.11.07 |
|---|---|
| (macOS)[python] django-erp : bootstrap 적용 (0) | 2021.11.05 |
| (macOS)[python] django-erp : login, logout, signup, signup_waiting (0) | 2021.11.05 |
| (macOS)[python] django-erp : Django 초기설정 (0) | 2021.11.01 |
| (macOS)[python] django-erp : pyenv 개발환경 설정 (0) | 2021.10.25 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- MacOS
- Templates
- 확진
- CSV
- SSH
- 자가격리
- github
- DAQ
- Django
- Regression
- 코로나19
- DS18B20
- Python
- 라즈베리파이
- template
- pyserial
- Raspberry Pi
- Pandas
- Model
- r
- server
- analysis
- 코로나
- git
- ERP
- vscode
- COVID-19
- sublime text
- arduino
- raspberrypi
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
