티스토리 뷰
(macOS)[python] django-erp : templates 분리 (2) bstest layout 분리
jinozpersona 2021. 11. 15. 01:19INTRO
Python 3.10.0
Django 3.2.8
templates 구조화
(1) django-erp/templates/mysite : 최초 생성한 ERP
(2) django-erp/templates/bstest : bootstrap test, 하위 base 폴더에 base.html layout 별 구성
(3) django-erp/templates/persona : bootstrap customize
tree 구조
── templates
├── bstest
│ ├── 401.html
│ ├── 404.html
│ ├── 500.html
│ ├── base
│ │ ├── base.html
│ │ ├── footer.html
│ │ ├── sidebar.html
│ │ └── topbar.html
│ ├── charts.html
│ ├── index.html
│ ├── layout-sidenav-light.html
│ ├── layout-static.html
│ ├── login.html
│ ├── password.html
│ ├── register.html
│ └── tables.html
├── mysite
│ ├── base.html
│ ├── form_errors.html
│ ├── login.html
│ ├── signup.html
│ ├── signup_waiting.html
│ └── welcome.html
└── persona
bstest template 구조화 수정 : localhost:8000/bstest
- urls.py
{SublimeText} urls.py
from django.contrib import admin
from django.urls import path, include
from home import urls, views
from django.contrib.auth import views as auth_views
from django.views.generic import TemplateView
urlpatterns = [
path('admin/', admin.site.urls),
path('', TemplateView.as_view(template_name='persona.html'), name='persona'),
path('mysite/', TemplateView.as_view(template_name='mysite/welcome.html'), name='mysite/welcome'),
path('mysite/login/', auth_views.LoginView.as_view(template_name='mysite/login.html'), name='mysite/login'),
path('mysite/logout/', auth_views.LogoutView.as_view(), name='mysite/logout'),
path('mysite/signup/', views.signup, name='mysite/signup'),
path('mysite/signup_waiting/', TemplateView.as_view(template_name='mysite/signup_waiting.html'), name='mysite/signup_waiting'),
path('home/', include("home.urls")),
path('bstest', TemplateView.as_view(template_name='bstest/index.html'), name='bstest/index'),
]
- templates/bstest/base/base.html
{SublimeText} templates/bstest/base/base.html
<!-- templates/bstest/base/base.html -->
{% load static %}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta name="description" content="" />
<meta name="author" content="" />
<title>{% block title %}{{ section.title }}{% endblock %}</title>
<link href="https://cdn.jsdelivr.net/npm/simple-datatables@latest/dist/style.css" rel="stylesheet" />
<link href="{% static 'css/styles.css' %}" rel="stylesheet" />
<!-- <link href="css/styles.css" rel="stylesheet" /> -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/all.min.js" crossorigin="anonymous"></script>
</head>
<body class="sb-nav-fixed">
<!-- Topbar -->
{% include 'bstest/base/topbar.html' %}
<div id="layoutSidenav">
<!-- Sidebar -->
{% include 'bstest/base/sidebar.html' %}
<!-- Main_Contents -->
<div id="layoutSidenav_content">
<main>
{% block main %}
{% endblock main %}
</main>
<!-- Footer -->
{% include 'bstest/base/footer.html' %}
</div>
</div>
{% block js %}
{% endblock js %}
</body>
</html>
- templates/bstest/base/footer.html
{SublimeText} templates/bstest/base/footer.html
<footer class="py-4 bg-light mt-auto">
<div class="container-fluid px-4">
<div class="d-flex align-items-center justify-content-between small">
<div class="text-muted">Copyright © PERSONA all rights reserved. | SUPPORT @ <a href="https://startbootstrap.com">startbootstrap</a> | THEME : <a href="https://startbootstrap.com/template/sb-admin">SB Admin</a></div>
<div>
<a href="#">Privacy Policy</a>
·
<a href="#">Terms & Conditions</a>
</div>
</div>
</div>
</footer>
- templates/bstest/base/sidebar.html
{SublimeText} templates/bstest/base/sidebar.html
<div id="layoutSidenav_nav">
<nav class="sb-sidenav accordion sb-sidenav-dark" id="sidenavAccordion">
<div class="sb-sidenav-menu">
<div class="nav">
<div class="sb-sidenav-menu-heading">Core</div>
<a class="nav-link" href="index.html">
<div class="sb-nav-link-icon"><i class="fas fa-tachometer-alt"></i></div>
Dashboard
</a>
<div class="sb-sidenav-menu-heading">Interface</div>
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#collapseLayouts" aria-expanded="false" aria-controls="collapseLayouts">
<div class="sb-nav-link-icon"><i class="fas fa-columns"></i></div>
Layouts
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="collapseLayouts" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordion">
<nav class="sb-sidenav-menu-nested nav">
<a class="nav-link" href="bstest/layout-static.html">Static Navigation</a>
<a class="nav-link" href="bstest/layout-sidenav-light.html">Light Sidenav</a>
</nav>
</div>
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#collapsePages" aria-expanded="false" aria-controls="collapsePages">
<div class="sb-nav-link-icon"><i class="fas fa-book-open"></i></div>
Pages
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="collapsePages" aria-labelledby="headingTwo" data-bs-parent="#sidenavAccordion">
<nav class="sb-sidenav-menu-nested nav accordion" id="sidenavAccordionPages">
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#pagesCollapseAuth" aria-expanded="false" aria-controls="pagesCollapseAuth">
Authentication
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="pagesCollapseAuth" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordionPages">
<nav class="sb-sidenav-menu-nested nav">
<a class="nav-link" href="login.html">Login</a>
<a class="nav-link" href="register.html">Register</a>
<a class="nav-link" href="password.html">Forgot Password</a>
</nav>
</div>
<a class="nav-link collapsed" href="#" data-bs-toggle="collapse" data-bs-target="#pagesCollapseError" aria-expanded="false" aria-controls="pagesCollapseError">
Error
<div class="sb-sidenav-collapse-arrow"><i class="fas fa-angle-down"></i></div>
</a>
<div class="collapse" id="pagesCollapseError" aria-labelledby="headingOne" data-bs-parent="#sidenavAccordionPages">
<nav class="sb-sidenav-menu-nested nav">
<a class="nav-link" href="401.html">401 Page</a>
<a class="nav-link" href="404.html">404 Page</a>
<a class="nav-link" href="500.html">500 Page</a>
</nav>
</div>
</nav>
</div>
<div class="sb-sidenav-menu-heading">Addons</div>
<a class="nav-link" href="{% url 'bstest/charts' %}">
<div class="sb-nav-link-icon"><i class="fas fa-chart-area"></i></div>
Charts
</a>
<a class="nav-link" href="tables.html">
<div class="sb-nav-link-icon"><i class="fas fa-table"></i></div>
Tables
</a>
</div>
</div>
<div class="sb-sidenav-footer">
<div class="small">Logged in as:</div>
<p>{{ user.username }}</p>
</div>
</nav>
</div>
- templates/bstest/base/topbar.html
{SublimeText} templates/bstest/base/topbar.html
<nav class="sb-topnav navbar navbar-expand navbar-dark bg-dark">
<!-- Navbar Brand-->
<a class="navbar-brand ps-3" href="index.html">PERSONA-ERP</a>
<!-- Sidebar Toggle-->
<button class="btn btn-link btn-sm order-1 order-lg-0 me-4 me-lg-0" id="sidebarToggle" href="#!"><i class="fas fa-bars"></i></button>
<!-- Navbar-->
<ul class="navbar-nav ms-auto ms-md-0 me-3 me-lg-4">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" id="navbarDropdown" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"><i class="fas fa-user fa-fw"></i></a>
<ul class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
<!-- <li><a class="dropdown-item" href="#!">Settings</a></li>
<li><a class="dropdown-item" href="#!">Activity Log</a></li> -->
<!-- <li><hr class="dropdown-divider" /></li> -->
<li><a class="dropdown-item" href="#!">Log-Out</a></li>
</ul>
</li>
</ul>
<!-- Navbar Search-->
<form class="d-none d-md-inline-block form-inline ms-auto me-0 me-md-3 my-2 my-md-0">
<div class="input-group">
<input class="form-control" type="text" placeholder="Search for..." aria-label="Search for..." aria-describedby="btnNavbarSearch" />
<button class="btn btn-primary" id="btnNavbarSearch" type="button"><i class="fas fa-search"></i></button>
</div>
</form>
</nav>
- templates/bstest/index.html
{SublimeText} templates/bstest/index.html
{% extends 'bstest/base/base.html' %}
{% block main %}
<div class="container-fluid px-4">
<!-- Main_Header -->
<h1 class="mt-4">Dashboard</h1>
<ol class="breadcrumb mb-4">
<li class="breadcrumb-item active">Dashboard</li>
</ol>
<!-- Main_content_#1 -->
<div class="row">
<div class="col-xl-3 col-md-6">
<div class="card bg-primary text-white mb-4">
<div class="card-body">Primary Card</div>
<div class="card-footer d-flex align-items-center justify-content-between">
<a class="small text-white stretched-link" href="#">View Details</a>
<div class="small text-white"><i class="fas fa-angle-right"></i></div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6">
<div class="card bg-warning text-white mb-4">
<div class="card-body">Warning Card</div>
<div class="card-footer d-flex align-items-center justify-content-between">
<a class="small text-white stretched-link" href="#">View Details</a>
<div class="small text-white"><i class="fas fa-angle-right"></i></div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6">
<div class="card bg-success text-white mb-4">
<div class="card-body">Success Card</div>
<div class="card-footer d-flex align-items-center justify-content-between">
<a class="small text-white stretched-link" href="#">View Details</a>
<div class="small text-white"><i class="fas fa-angle-right"></i></div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6">
<div class="card bg-danger text-white mb-4">
<div class="card-body">Danger Card</div>
<div class="card-footer d-flex align-items-center justify-content-between">
<a class="small text-white stretched-link" href="#">View Details</a>
<div class="small text-white"><i class="fas fa-angle-right"></i></div>
</div>
</div>
</div>
</div>
<!-- Main_content_#2 -->
<div class="row">
<div class="col-xl-6">
<div class="card mb-4">
<div class="card-header">
<i class="fas fa-chart-area me-1"></i>
Area Chart Example
</div>
<div class="card-body"><canvas id="myAreaChart" width="100%" height="40"></canvas></div>
</div>
</div>
<div class="col-xl-6">
<div class="card mb-4">
<div class="card-header">
<i class="fas fa-chart-bar me-1"></i>
Bar Chart Example
</div>
<div class="card-body"><canvas id="myBarChart" width="100%" height="40"></canvas></div>
</div>
</div>
</div>
<!-- Main_content_#3 -->
<div class="card mb-4">
<div class="card-header">
<i class="fas fa-table me-1"></i>
DataTable Example
</div>
<div class="card-body">
<table id="datatablesSimple">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
<tr>
<td>Garrett Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>63</td>
<td>2011/07/25</td>
<td>$170,750</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
{% endblock main %}
{% load static %}
{% block js %}
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" crossorigin="anonymous"></script>
<script src="{% static 'js/scripts.js' %}"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.min.js" crossorigin="anonymous"></script>
<script src="{% static 'assets/demo/chart-area-demo.js' %}"></script>
<script src="{% static 'assets/demo/chart-bar-demo.js' %}"></script>
<script src="{% static 'assets/demo/chart-pie-demo.js' %}"></script>
<script src="https://cdn.jsdelivr.net/npm/simple-datatables@latest" crossorigin="anonymous"></script>
<script src="{% static 'js/datatables-simple-demo.js' %}"></script>
{% endblock js %}
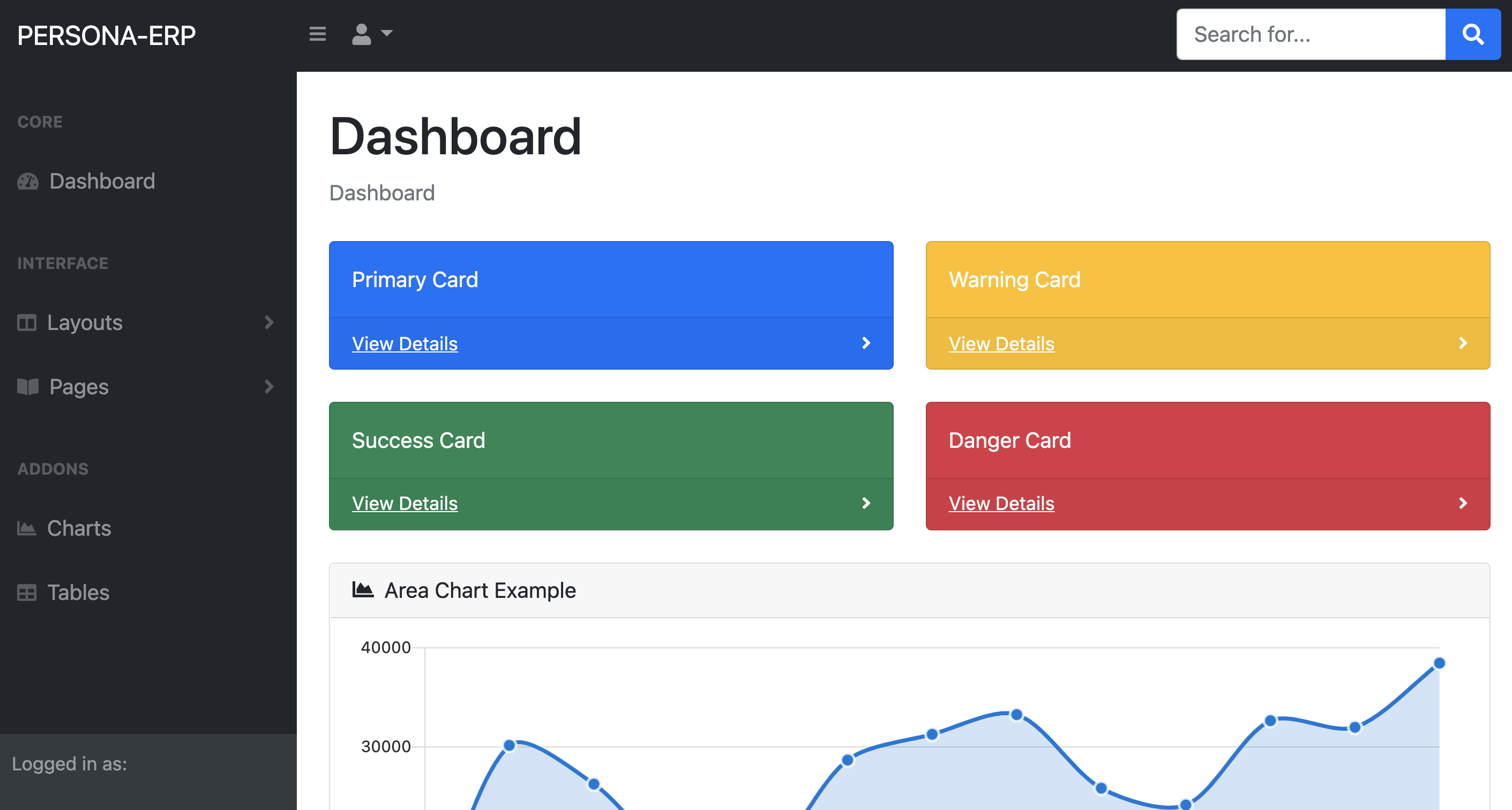
- bootstrap theme 적용 확인
chrome browser : http://localhost:8000/bstest

'python > django_ERP2' 카테고리의 다른 글
| (macOS)[python] django-erp : Model - Notice 생성/수정/삭제 (0) | 2021.12.07 |
|---|---|
| (macOS)[python] django-erp : (3) persona-erp bootstrap customize (0) | 2021.11.15 |
| (macOS)[python] django-erp : templates 분리 (1) mysite (0) | 2021.11.07 |
| (macOS)[python] django-erp : bootstrap 적용 (0) | 2021.11.05 |
| (macOS)[python] django-erp : login, logout, signup, signup_waiting (0) | 2021.11.05 |
- Total
- Today
- Yesterday
- DAQ
- Model
- git
- template
- Regression
- 코로나19
- Templates
- Django
- 라즈베리파이
- COVID-19
- ERP
- vscode
- Pandas
- 자가격리
- SSH
- Python
- Raspberry Pi
- arduino
- DS18B20
- 확진
- pyserial
- raspberrypi
- analysis
- r
- MacOS
- sublime text
- 코로나
- server
- CSV
- github
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
